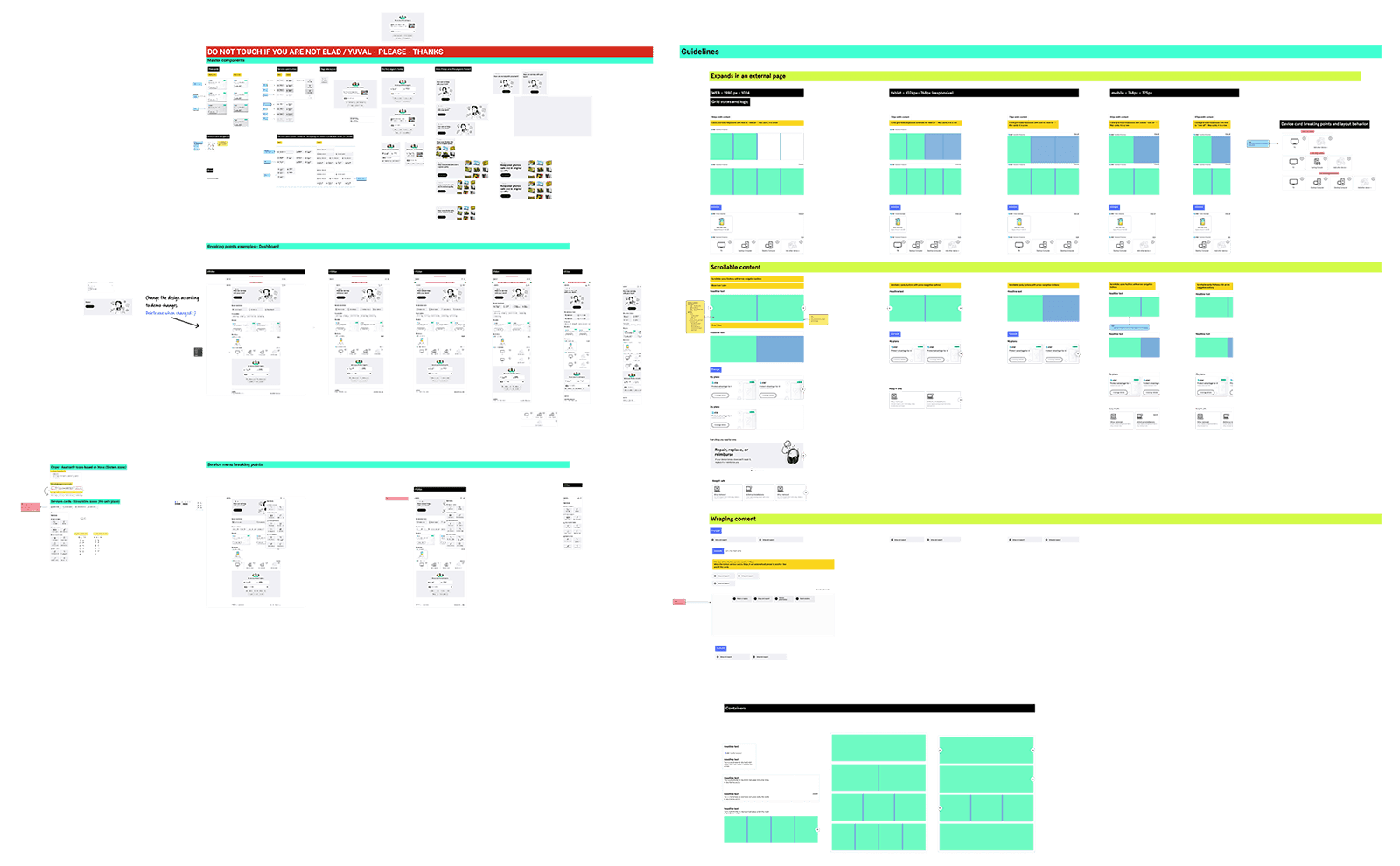
Dynamic grid:
How to solve UX problems with code
For the best experience, please visit this interactive project on a desktop computer.
For the best experience, please resize you browser or visit the project on a desktop computer.

I never knew music could transport me like this! 'Ethereal Journeys' took me on a sonic adventure unlike anything I've experienced. It's an absolute masterpiece!

Twilight Echoes' 'Midnight Mirage' is a surreal trip into another realm. The melodies linger in your mind long after the music stops. Mesmerizing and enchanting!
Why I left Figma and started creating POCs with code?

Making a dynamic grid with no breakpoints
Deciding on MVP features
Now, we can solidify the MVP rules. We decided that these features fit our needs and cover most of our use cases.Minimum element width
Setting a minimum width for components is a straightforward way to maintain their visibility in the grid layout. The grid will automatically adjust, ensuring the elements inside aren't broken.Enigmatic Oasis Discovered in the Heart of the Sahara Desert!
Enigmatic Oasis Discovered in the Heart of the Sahara Desert!
Mystical Underwater City Unearthed in the Pacific Depths!
Lost Kingdom of Techno-Wizards Found in Remote Himalayan Mountains!
Parallel Universe Gateway Detected in Antarctica's Icy Wilderness!
Ancient Forest Guardians Awaken in the Heart of the Amazon!
Mysterious Monoliths Emerge from the Sands of the Arabian Desert!
Hidden Civilization Thrives Inside a Dormant Volcano in the Andes!
Maximum columns
Maximum columns can help designers keep the minimum width small but avoid clutter by limiting the number of items per row.













Division rule
It’s also possible to set a division rule for the number of columns. That way, designers can keep the number of columns divided by two, three, four, etc.